Membuat Searching, Pagination, & Sorting dengan DataTable Client-side
Assalamu'alaikum wr. wb.
Apa kabar teman-teman ? Semoga sehat semuanya. Amin.
Pada kesempatan ini kita akan berguru bareng lagi, melanjutkan tutorial yang sebelumnya. Bagi yang ketinggalan silakan ikuti tutorial-tutorial sebelumnya yang dapat dilihat secara lengkap di DAFTAR ISI.
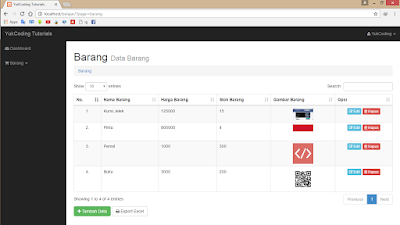
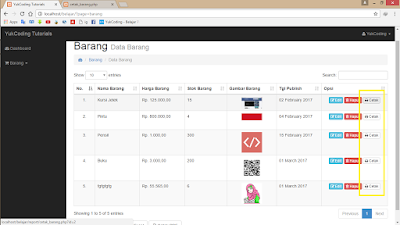
Kali ini kita akan menbuat searching (pencarian), pagination, dan sorting dengan menggunakan DataTable yang Client-side. Makara apa itu DataTable? DataTable yaitu salah satu plugin dari jQuery yang digunakan untuk menampilkan data dalam bentuk grid (tabel) dan memiliki banyak fitur-fitur (plugin-plugin) interaktif. Ada dua versi pada DataTables yaitu client-side dan server-side. Apa sih perbedaannya? Bagaimana sih cara menggunakannya? Bagaimana memadukannya dengan bootstrap? Silakan ikuti tutorial video dibawah sebab admin menjelaskan secara gamblang di dalamnya. Bisa juga dipelajari pada dokumentasi di website resminya dengan alamat datatables.net.
Oke eksklusif saja tutorialnya dapat teman-teman ikuti pada video di bawah ini. Jangan lupa setting kualitasnya menjadi HD semoga video menjadi terang :
Gimana mudah bukan?
Bagi yang tidak mampu men-download file dataTables yang kita gunakan di dalam tutorial, mampu di unduh DISINI.
Jangan lupa subscribe, like, dan share tutorial-tutorial .
Baca tutorial sebelumnya : Membuat Hapus Data (& Hapus Gambar di Direktori) dengan PHP Mysqli OOP
Semoga bermanfaat, happy coding :)
Wassalamu'alaikum wr. wb.




Komentar
Posting Komentar