Tutorial Framework CodeIgniter 3 Lengkap Step by Step

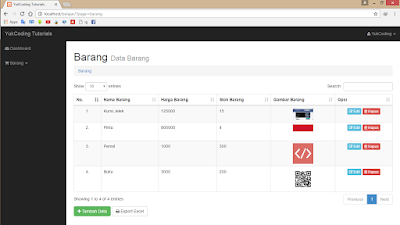
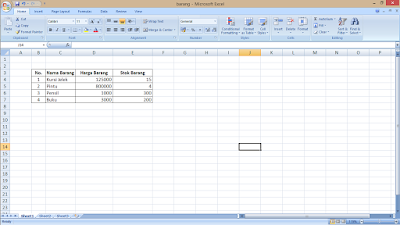
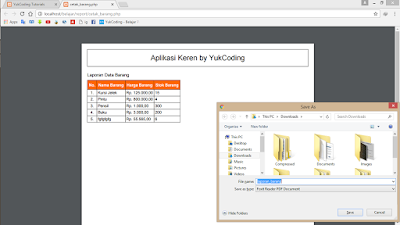
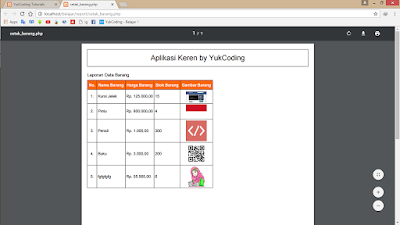
Assalamu'alaikum wr. wb. Apa kabar teman-teman ? Semoga sehat dan semangat selalu, Amin :) Kali ini admin ingin membuatkan kumpulan tutorial berguru salah satu framework PHP yang paling populer yakni CodeIgniter atau biasanya disingkat CI. Sebelum kita berguru membuat web dengan CodeIgniter, alangkah lebih baiknya jikalau kita mengerti dulu apa itu framework, apa itu codeigniter, apa itu konsep MVC dan apa itu konsep OOP. Temen-temen mampu pelajari pada artikel berikut : Mengenal Framework PHP dan Jenisnya Belajar Konsep OOP (Object Oriented Programming) Setelah kita berguru fundamentalnya, kita mampu berguru tutorial codeigniter dari dasar step by step dan disertai penjelasan lengkap pada list dibawah ini : Perkenalan dan Instalasi CodeIgniter Membuat Tampil Data dengan CodeIgniter dan MariaDB Menghilangkan index.php pada URL CodeIgniter Membuat Tambah Data dengan CodeIgniter dan MariaDB Membuat Edit Data dengan CodeIgniter dan MariaDB Membuat Hapus Data den