Membuat Tambah & Tampil Data dengan PHP PDO + jQuery AJAX
Assalamu'alaikum wr. wb.
Pada tutorial kali ini kita akan mencar ilmu sesuatu yang gres teman-teman. Kalo pada tutorial-tutorial kita yang sebelumnya untuk pemrograman web khususnya PHP kita hanya menggunakan ekstensi mysql dan ekstensi mysqli, kali ini kita mencar ilmu ihwal ekstensi PDO di PHP. Tak hanya itu pada tutorial kali ini kita juga akan mencar ilmu jQuery AJAX.
Bagi kalian yang belum tau apa itu jQuery AJAX silahkan baca :
Dan bagi kalian yang belum tau apa itu PDO extension PHP dan gimana cara mengaktifkannya, silahkan baca terlebih dahulu :
Kita akan membuat halaman web yang berisi CRUD PHP Ekstensi PDO dan jQuery AJAX tanpa refresh halaman (without reload page). Pertama kita akan membuat input (tambah) dan tampil data terlebih dahulu, untuk edit dan hapusnya silahkan ikuti pada tutorial selanjutnya.
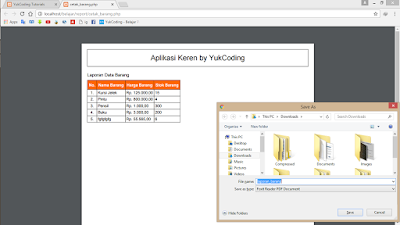
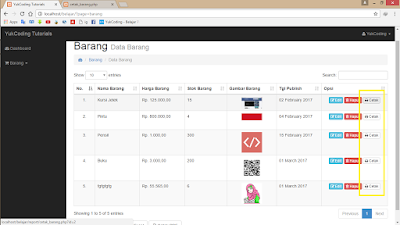
Dan demo halaman input dan tampil data ibarat gambar dibawah :
Untuk membuat tampilan ibarat diatas aku hanya menggunakan HTML dan CSS manual. Bagi kalian yang ingin mempercantik tampilan serta membuatnya menjadi responsive mampu ikuti tutorial ini :
Sebelum kita menggunakan PDO, alangkah lebih baiknya Anda faham terlebih dahulu apa itu pemrograman berorientasi objek (OOP). Artikelnya mampu dibaca disini :
Sekedar gosip bawah bahu-membahu tidak full OOP fungsi-fungsi dari proses yang aku buat manual, jadi yang OOP hanya fungsi bawaan dari PDO. Makara agak semi prosedural.
Ok pribadi saja, tutorial tambah dan tampil data dengan PHP ekstensi PDO + jQuery AJAX mampu kalian ikuti dibawah :
Jika ada yang kesulitan silahkan bertanya dikomentar. Jangan lupa like dan share tutorial-tutorial di blog kami.
Tutorial selanjutnya : Edit dan Hapus Data dengan PHP PDO + jQuery AJAX
Semoga bermanfaat, happy coding :)
Wassalamu'alaikum wr. wb.
Pada tutorial kali ini kita akan mencar ilmu sesuatu yang gres teman-teman. Kalo pada tutorial-tutorial kita yang sebelumnya untuk pemrograman web khususnya PHP kita hanya menggunakan ekstensi mysql dan ekstensi mysqli, kali ini kita mencar ilmu ihwal ekstensi PDO di PHP. Tak hanya itu pada tutorial kali ini kita juga akan mencar ilmu jQuery AJAX.
Bagi kalian yang belum tau apa itu jQuery AJAX silahkan baca :
Pengertian jQuery dan AJAX
Dan bagi kalian yang belum tau apa itu PDO extension PHP dan gimana cara mengaktifkannya, silahkan baca terlebih dahulu :
Pengertian PDO dan Cara Mengaktifkan PDO Extension
Kita akan membuat halaman web yang berisi CRUD PHP Ekstensi PDO dan jQuery AJAX tanpa refresh halaman (without reload page). Pertama kita akan membuat input (tambah) dan tampil data terlebih dahulu, untuk edit dan hapusnya silahkan ikuti pada tutorial selanjutnya.
Dan demo halaman input dan tampil data ibarat gambar dibawah :
Untuk membuat tampilan ibarat diatas aku hanya menggunakan HTML dan CSS manual. Bagi kalian yang ingin mempercantik tampilan serta membuatnya menjadi responsive mampu ikuti tutorial ini :
Membuat Desain Web Responsive dengan Materializecss
Sebelum kita menggunakan PDO, alangkah lebih baiknya Anda faham terlebih dahulu apa itu pemrograman berorientasi objek (OOP). Artikelnya mampu dibaca disini :
Konsep Dasar Pemrograman Berorientasi Objek (OOP)
Sekedar gosip bawah bahu-membahu tidak full OOP fungsi-fungsi dari proses yang aku buat manual, jadi yang OOP hanya fungsi bawaan dari PDO. Makara agak semi prosedural.
Ok pribadi saja, tutorial tambah dan tampil data dengan PHP ekstensi PDO + jQuery AJAX mampu kalian ikuti dibawah :
Jika ada yang kesulitan silahkan bertanya dikomentar. Jangan lupa like dan share tutorial-tutorial di blog kami.
Tutorial selanjutnya : Edit dan Hapus Data dengan PHP PDO + jQuery AJAX
Semoga bermanfaat, happy coding :)
Wassalamu'alaikum wr. wb.




Komentar
Posting Komentar