Membuat Hapus Data (& Hapus Gambar di Direktori) dengan PHP Mysqli OOP
Assalamu'alaikum wr. wb.
Gimana masih semangat kan teman-teman? Pastinya malah tambah semangat lagi. Apabila kita membuat CRUD Data rasanya gak afdhol kalo belum ada delete (hapus) data. Pada kesempatan kali ini kita akan berguru bagaimana "Membuat Hapus Data (& hapus gambar di direktori) dengan PHP Mysqli OOP". Kita menggunakan tampilan bootstrap dan database MariaDB (versi terbaru dari database MySQL).
Bagi temen-temen yang ketinggalan tutorial-tutorial sebelumnya silahkan ikuti dulu:
1. Membuat Desain Web Responsive dengan Bootstrap
2. Membuat Tampil Data dengan PHP Mysqli OOP + Bootstrap
3. Membuat Tambah Data Sekaligus Upload Gambar dengan Modal Bootstrap
4. Membuat Edit Data (& replace gambar di direktori) dengan Modal Bootstrap
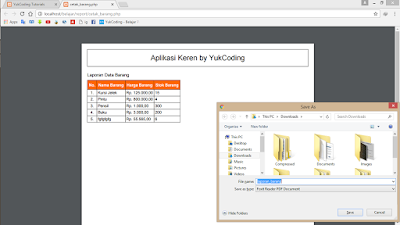
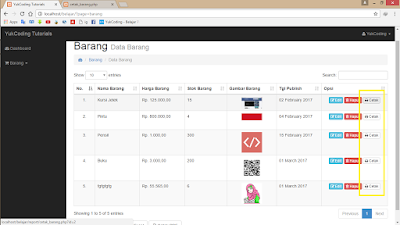
Saat menghapus data nantinya akan ada popup konfirmasi dulu, kurang lebihnya sepeti tampilan dibawah ini.
Oke pribadi saja diikuti dan disimak baik-baik tutorial dan source code fullnya pada video dibawah ini:
Gimana mudah bukan? Jika ada pertanyaan jangan sungkan-sungkan untuk bertanya di komentar.
Baca juga tutorial selanjutnya : Membuat Searching, Pagination, & Sorting dengan DataTable Client-side
Jangan lupa like & share! Happy coding!
Semoga bermanfaat :)
Wassalamu'alaikum wr. wb.
Gimana masih semangat kan teman-teman? Pastinya malah tambah semangat lagi. Apabila kita membuat CRUD Data rasanya gak afdhol kalo belum ada delete (hapus) data. Pada kesempatan kali ini kita akan berguru bagaimana "Membuat Hapus Data (& hapus gambar di direktori) dengan PHP Mysqli OOP". Kita menggunakan tampilan bootstrap dan database MariaDB (versi terbaru dari database MySQL).
Bagi temen-temen yang ketinggalan tutorial-tutorial sebelumnya silahkan ikuti dulu:
1. Membuat Desain Web Responsive dengan Bootstrap
2. Membuat Tampil Data dengan PHP Mysqli OOP + Bootstrap
3. Membuat Tambah Data Sekaligus Upload Gambar dengan Modal Bootstrap
4. Membuat Edit Data (& replace gambar di direktori) dengan Modal Bootstrap
Saat menghapus data nantinya akan ada popup konfirmasi dulu, kurang lebihnya sepeti tampilan dibawah ini.
Oke pribadi saja diikuti dan disimak baik-baik tutorial dan source code fullnya pada video dibawah ini:
Gimana mudah bukan? Jika ada pertanyaan jangan sungkan-sungkan untuk bertanya di komentar.
Baca juga tutorial selanjutnya : Membuat Searching, Pagination, & Sorting dengan DataTable Client-side
Jangan lupa like & share! Happy coding!
Semoga bermanfaat :)
Wassalamu'alaikum wr. wb.




Komentar
Posting Komentar